Element selection is a very widely used tool with many options available to the user. I remembered one tip that is very handy and easy.
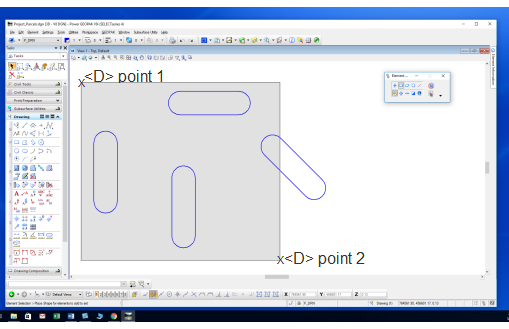
When selecting your elements, the order of your <D> clicks sets the mode for inclusion.

Left to right <D> points only selected elements totally inside the selection region.

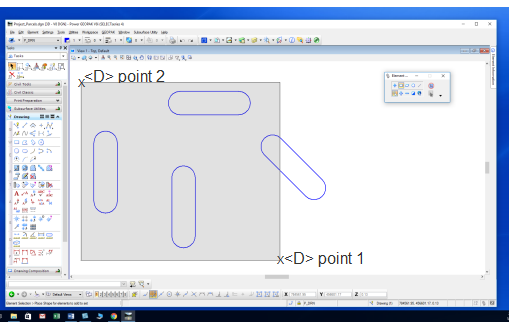
This time we select the region from right to left.

This method included any elements overlapping the selection area.

Sometimes the simplest things can be the handiest!
