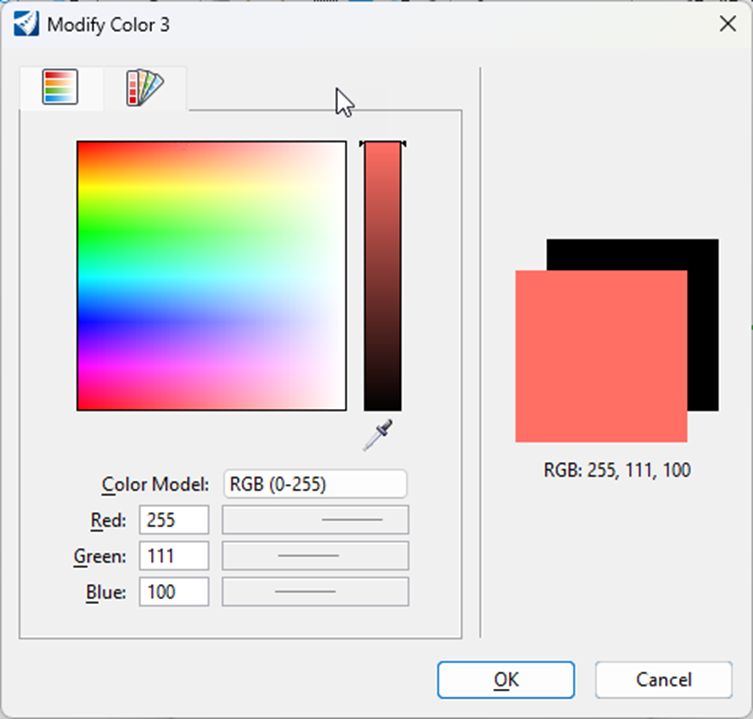
Occasionally, we may want to use a customized color in our designs. To select a color from an external source (matching a building, etc) open the Modify Color dialog.

Click on the Eye Dropper icon.

Open an image in your browser, and drag the Eye Dropper to a location on the picture to color match.

